jquery如何让所有表单元素均为只读?
Hello!大家好,我是阿广,在jquery中,通过获得表单所有对象元素,使用attr()方法便可设置其所有元素为只读。下面小编举例讲解jquery如何让所有表单元素均为只读。(⊃‿⊂)

原料/工具
html+jquery
代码编辑器:Dreamweaver CS5
方法/步骤
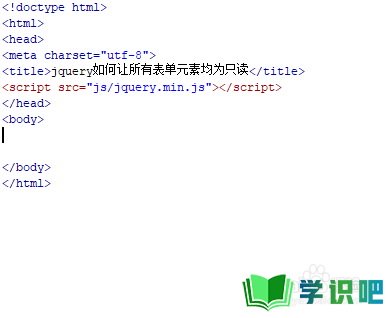
第1步
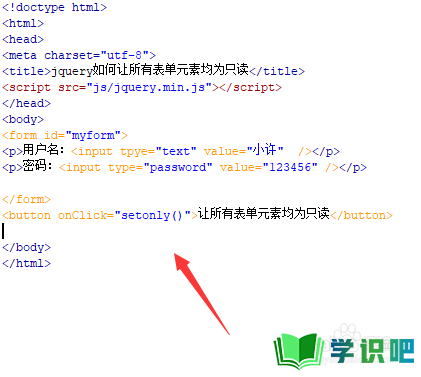
新建一个html文件,命名为test.html,用于讲解jquery如何让所有表单元素均为只读。

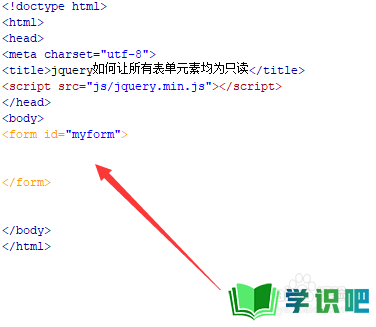
第2步
在test.html文件内,使用form标签创建一个表单,并设置其id为myform。

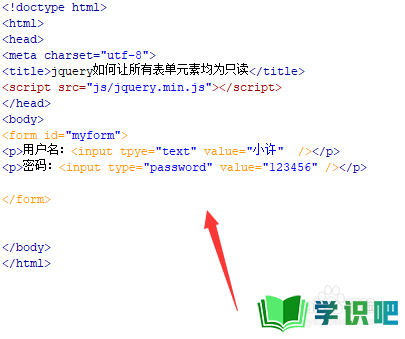
第3步
在test.html文件内,在表单内,使用input创建一个文本框和密码框,用于测试。

第4步
在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setonly()函数。

第5步
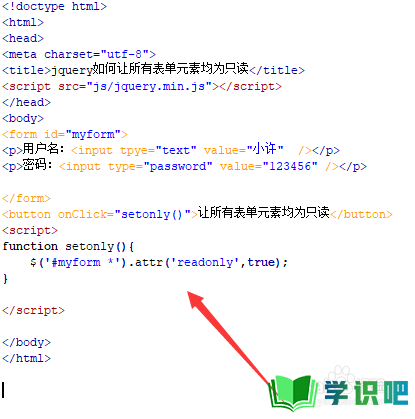
在js标签中,创建setonly()函数,在函数内,通过form表单id和*作为对象选择器,获得表单内所有的对象,使用attr()方法设置readonly属性为true,实现表单内元素为只读。

第6步
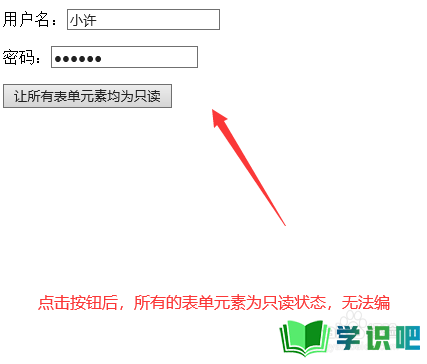
在浏览器打开test.html文件,点击按钮,查看实现的效果。

总结:
第1步
1、创建一个表单。
2、在js标签内,通过星号“*”获得表单内所有元素对象,使用attr()方法设置readonly属性为true,实现表单内元素为只读。
温馨提示
以上就是“jquery如何让所有表单元素均为只读?”的全部内容了,小编已经全部分享给大家了,希望大家能学到新的知识!最后,小编希望以上分享的内容对大家有所帮助,如果觉得还不错就给小编点个赞吧!(⊃‿⊂)
