如何用CSS3画五角星?
Hello!大家好,我是阿广,咋一听用CSS做五角星感觉挺不可思议,后来百度了代码,实践了一下,发现是用三个三角形按照不同的角度旋转得来的。(⊃‿⊂)
原料/工具
DW网页编辑器
方法/步骤
第1步
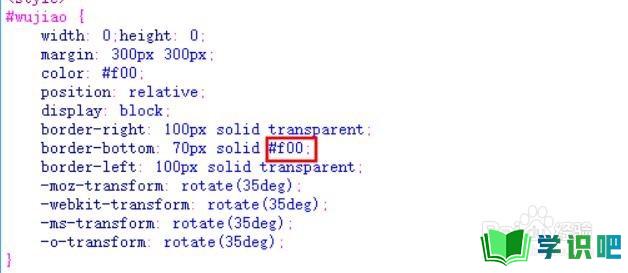
直接贴代码,其实主要是CSS样式,大家先看一下第一个三角形的代码,代码如下所示。#wujiao { width: 0;height: 0; margin: 300px 300px;color: #f00; position: relative;display: block;border-right: 100px solid transparent; border-bottom: 70px solid #f00; border-left: 100px solid transparent; -moz-transform: rotate(35deg); -webkit-transform: rotate(35deg); -ms-transform: rotate(35deg);-o-transform: rotate(35deg);}

第2步
第一个三角形是红色的,大家看一下下图。

第3步
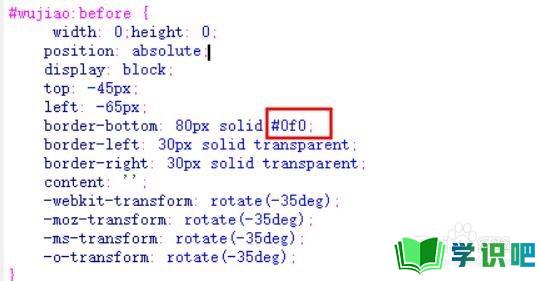
接下来我们来看第二个三角形,代码如下所示。#wujiao:before { width: 0;height: 0; position: absolute; display: block; top: -45px;left: -65px; border-bottom: 80px solid #0f0; border-left: 30px solid transparent; border-right: 30px solid transparent; content: '';-webkit-transform: rotate(-35deg); -moz-transform: rotate(-35deg);-ms-transform: rotate(-35deg); -o-transform: rotate(-35deg);}

第4步
第二个三角形是绿色的,大家看一下下图。

第5步
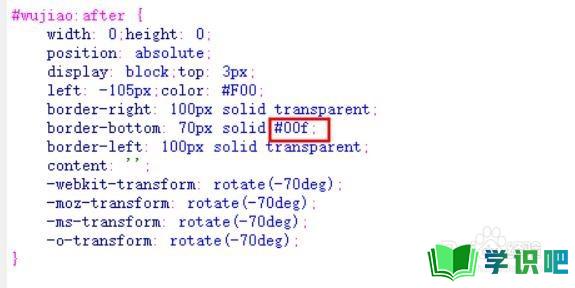
接下来我们来看第三个三角形,代码如下所示#wujiao:after { width: 0;height: 0;position: absolute; display: block;top: 3px; left: -105px;color: #F00; border-right: 100px solid transparent; border-bottom: 70px solid #00f;border-left: 100px solid transparent; content: ''; -webkit-transform: rotate(-70deg); -moz-transform: rotate(-70deg); -ms-transform: rotate(-70deg); -o-transform: rotate(-70deg);}

第6步
第三个三角形是绿色的,大家看一下下图。

第7步
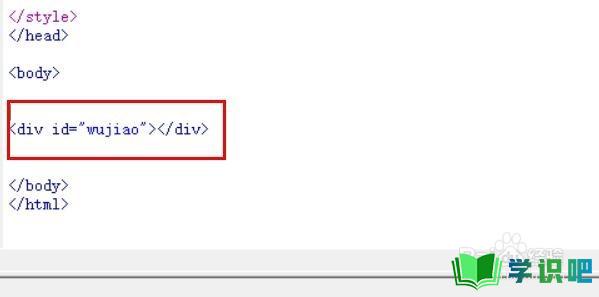
CSS样式说完了,大家我们来看一下DIV代码,代码如下所示<div id="wujiao"></div>。

第8步
最后我们保存一下代码,用浏览器打开,我们看到的效果如下所示。

温馨提示
以上就是“如何用CSS3画五角星?”的全部内容了,小编已经全部分享给大家了,希望大家能学到新的知识!最后,小编希望以上分享的内容对大家有所帮助,如果觉得还不错就给小编点个赞吧!(⊃‿⊂)
