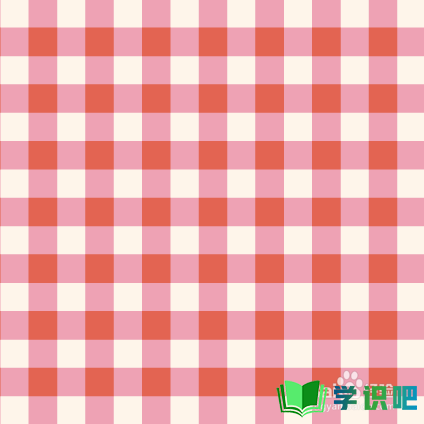
如何绘制可爱格子背景图片?
Hello!大家好,我是阿广,今天我们用AI来绘制可爱格子的背景图片,主要用到移动工具和再次变换命令,非常简单和方便,下面我们来看一下具体是怎样做的吧。(⊃‿⊂)

原料/工具
Adobe Illustrator软件
方法/步骤
第1步
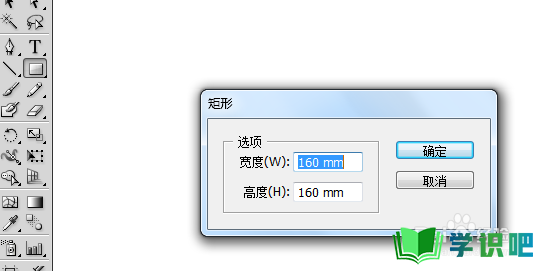
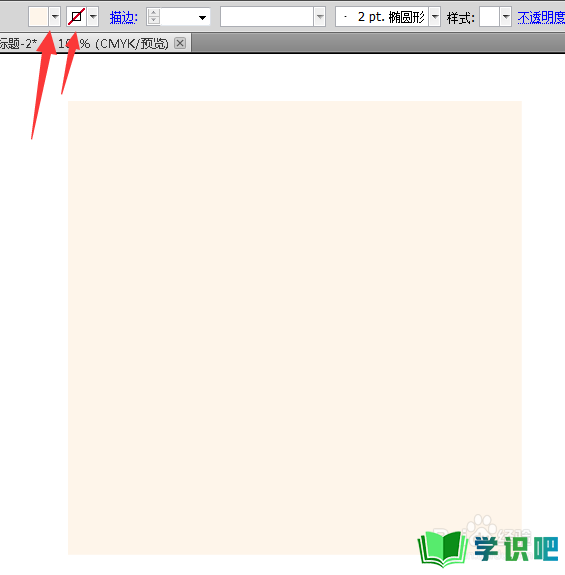
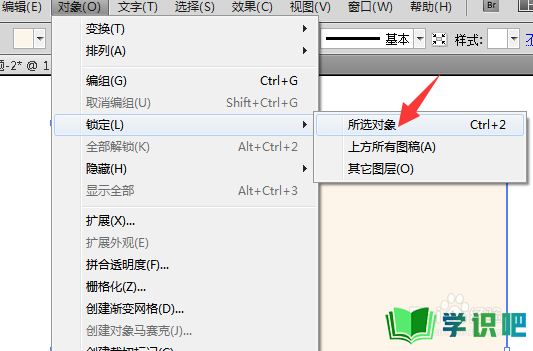
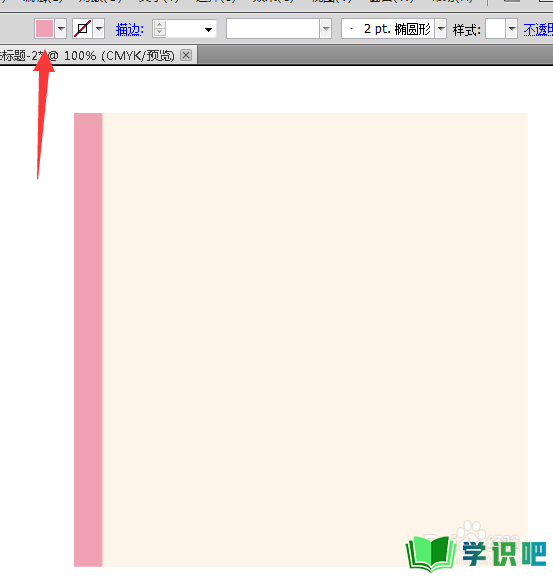
首先我们先用矩形工具绘制一个长宽都是160mm的背景框,填充上颜色,描边属性是无,把背景框锁定。



第2步
用矩形工具绘制一个宽10mm,高160mm的矩形,并把它移动到背景框的左边上。


第3步
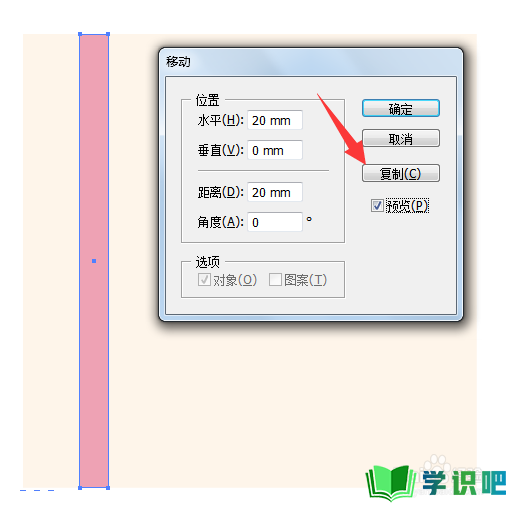
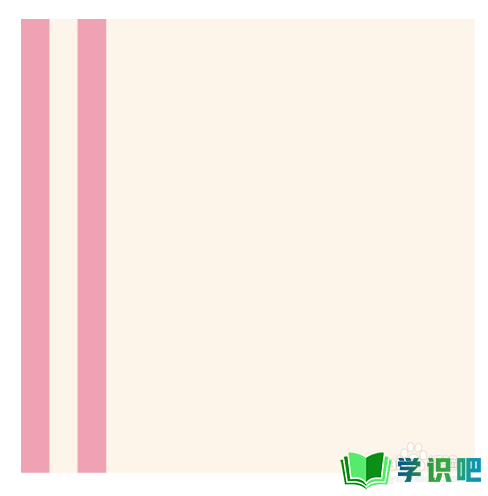
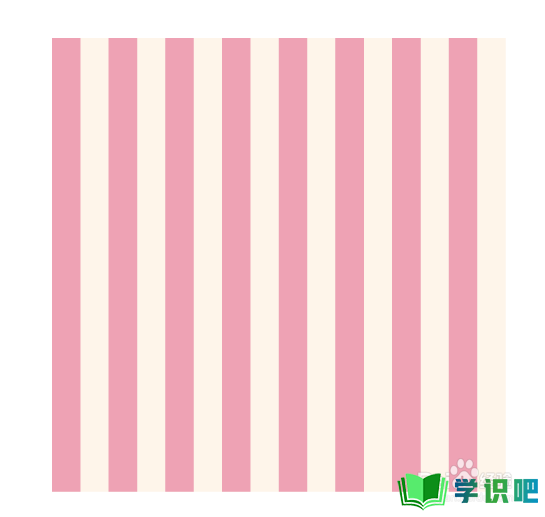
选中竖条,双击选择工具,在移动对话框里输入水平移动20mm,复制结果。这时有两个竖条了,选中复制的竖条,按ctrl+D,重复执行上一次变换,直至背景框满。



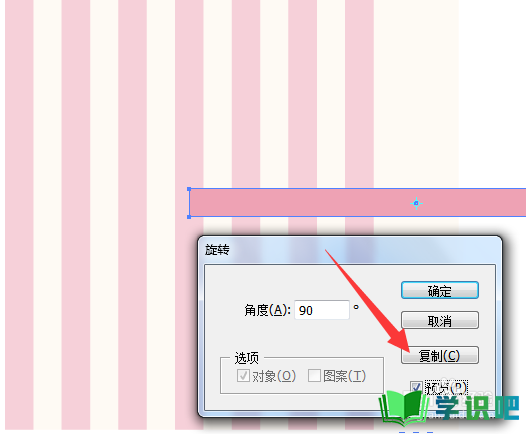
第4步
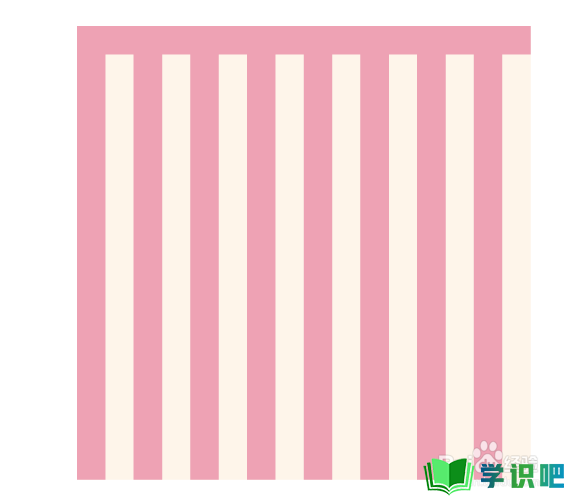
选择一个竖条,双击旋转工具,弹出旋转选项对话框,将竖条转变成横的,点击复制,并把它移到背景框顶部。


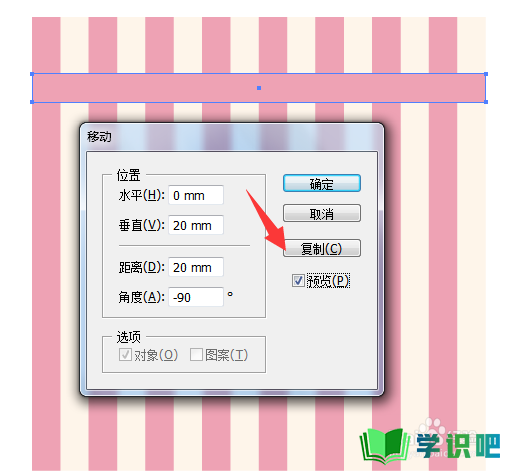
第5步
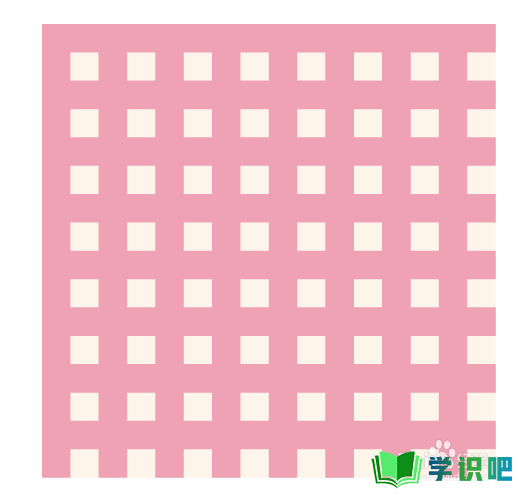
选中横条,双击选择工具,在移动对话框里输入垂直向下移动20mm,复制结果。按ctrl+D,重复执行上一次变换,直至背景框满。


第6步
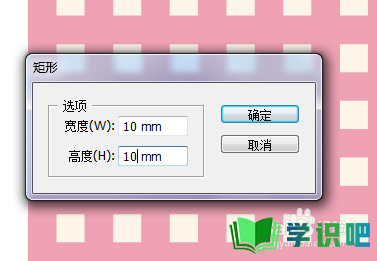
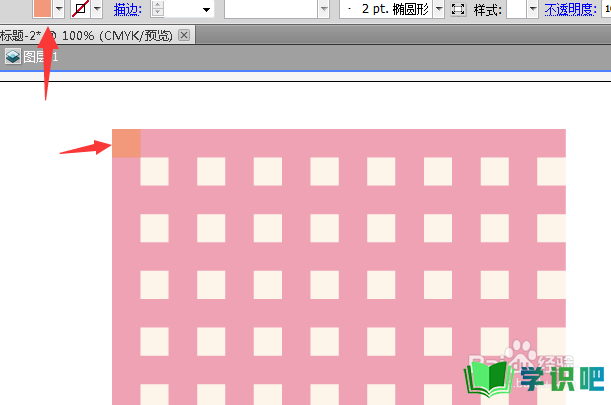
绘制一个10mm宽10mm高的矩形,将它放在横竖交叉的地方,填充颜色。


第7步
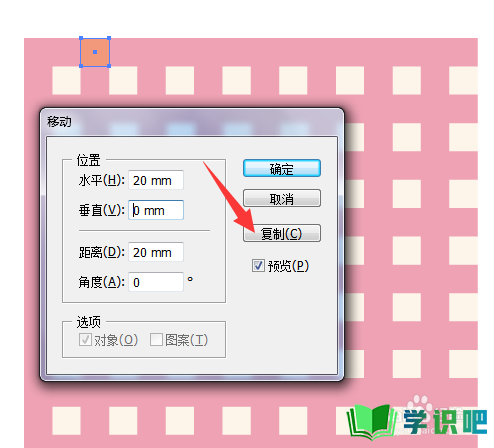
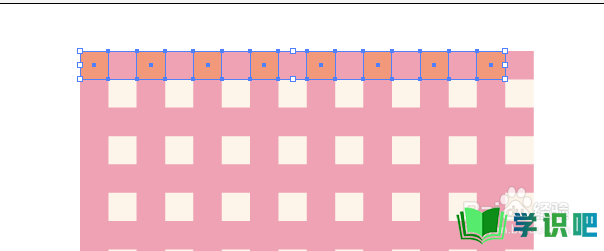
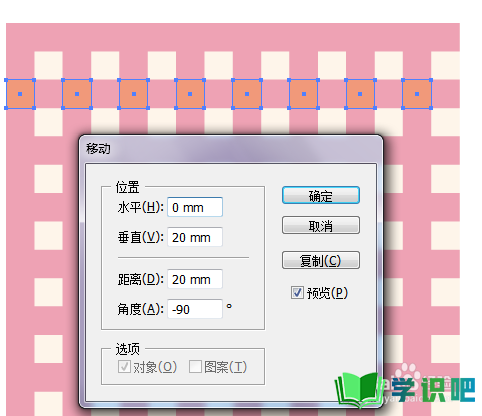
同理,跟第三步骤一样,用移动工具把小矩形移动,效果如下图,并将这一横的小矩形编组。


第8步
编组后的一横小矩形都是一个对象了,整体移动一整横的小矩形,同理重复再次变换,直至填满,格子背景就绘制完成了,是不是很方便呢。


温馨提示
以上就是“如何绘制可爱格子背景图片?”的全部内容了,小编已经全部分享给大家了,希望大家能学到新的知识!最后,小编希望以上分享的内容对大家有所帮助,如果觉得还不错就给小编点个赞吧!(⊃‿⊂)
